www.designfreebies.org
See you there!

This is a very easy tutorial that almost any newbie Photoshop user can do. If you want to create a cool fabric background like the image above then follow this simple tutorial.
Let me first tell you something about the Gradient Tool. As it name suggests - it create gradients. But it gives you an unbelievable amount of control of the gradients you create. You can save gradients you create for use later too.

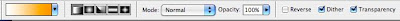
It is worth becoming familiar with the options. From left to right here is a quick overview:
- Gradient picker - this allows you to be from your gradient library. Click the flyout menu to manage this.
- Linear gradient - The gradient follows a line
- Radial gradient - The gradient radiates from a defined point
- Angle gradient - The gradient is based on a defined angle.
- Reflected gradient - The gradient is reflected based on your stroke.
- Diamond gradient - The gradient is a diamond effect. Useful for giving sparkle!
- Mode - This is the mode of the colour on the screen.
- Opacity - This defines how see through the gradient is. 100 is not at all and 0 will mean you can't see the gradient.
- Reverse - flips the gradient colours.
- Dither - This makes the gradient effect smoother by reducing the colour banding.
- Transparent - This turns transparency on so if you want parts of your gradient to be transparent you need this.

But for this particular tutorial we will be using two kinds of gradient, the Radial and Reflected gradients. Let's dive in.
Step 1 - Creating the Radial Gradient Background
Create a new document, mine is 400×300px. Grab your Gradient Tool and set it to Radial Gradient. I feel like making it green inspired, so I’m going to use #a9fd06 as my foreground color and #006600 as my background color. Create a gradient near the lower left corner of the document. Your new background will look something like this:
Step 2 - Adding Reflected Gradient on the Background
Create a new layer, and grab the Reflected Gradient Tool. Select a gradient color from the presets (you may customize your own gradient color but for this tutorial I used the copper-chrome type preset). Set the gradient blending mode to Difference. Once this is done, set the blending mode of the reflected gradient layer to Soft Light (you may adjust the opacity till you get an effect that you like). Create an effect like the one shown in the final image above by creating multiple gradients on the same layer (play the video below to see how this whole step is done). I just added the G (Graphire) logo on the lower part of the background just to show everyone that this is an original tutorial for my site, Graphic Design Free Resources.That's it. A cool gradient background in two easy steps.
You may download the Photoshop PSD file below.
GFDR Reflected Gradient PSD File







No comments:
Post a Comment